El prototipado de la arquitectura de la información

La arquitectura de la información es lo que nos proporciona los métodos y herramientas para poder estructurar y organizar los componentes que dan forma a los entornos de la información.
Si no hay una buena arquitectura de la información los usuarios no accederán a los contenidos de nuestro sitio y no tendrá ninguna utilidad.
El prototipado es la representación gráfica de la estructura arquitectónica básica lo que nos ayuda a garantizar la utilidad de nuestro sitio.
Los diagramas o representaciones gráficas cubren no sólo cumplen una función de representación sino que también son una herramienta de comunicación, para el buen desarrollo de un proyecto los desarrolladores y los diseñadores deberán formar parte de esta tarea de prototipado.
Existen dos tipos:
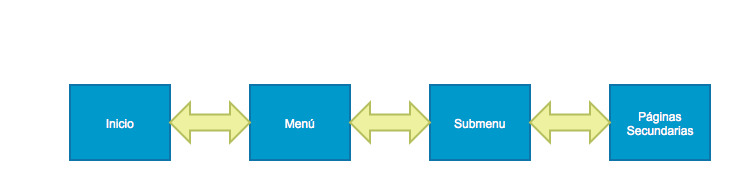
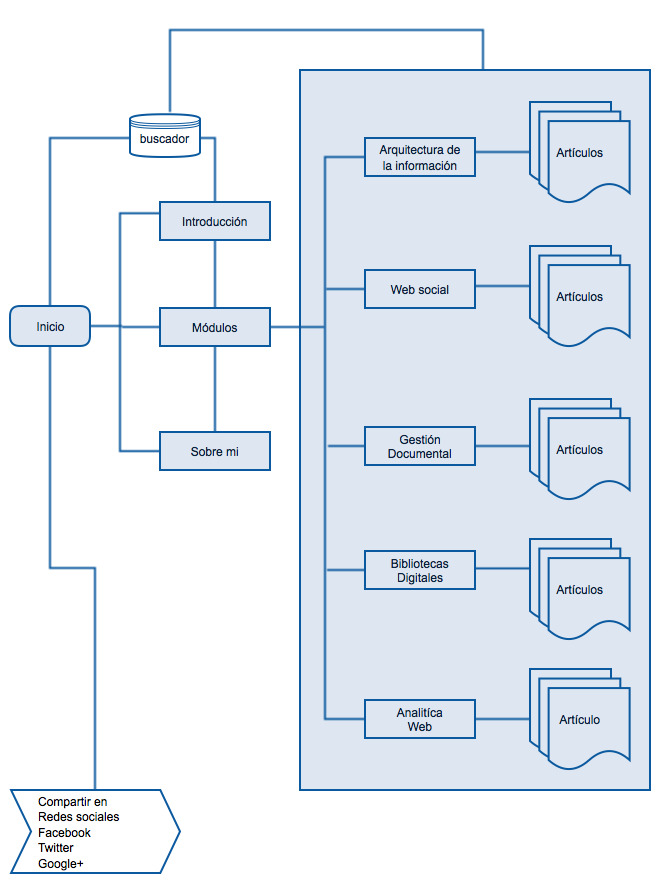
Blueprints.
Es un plano a mapa de un sitio, es un esquema donde se representa la estructura arquitectónica de todas las páginas de un sitio y las relaciones que hay entre ellas.
Pueden ser de una arquitectura general. Suelen emplearse para mostrar la organización de un sitio web a quien nos ha encargado el trabajo y servir a desarrolladores y diseñadores como guía del mismo. Parte de la página principal y las páginas que conforman el sitio web y las relaciones que se establecen entre ellas así como su estructura de navegación.
De arquitectura detallada. Se representaran cada una de las páginas y las páginas que a su vez dependen de ellas y el sistema de navegación sobre el que se articulan.
En ambos casos se acompañan de una leyenda para que puedan ser interpretados por quienes los están viendo.

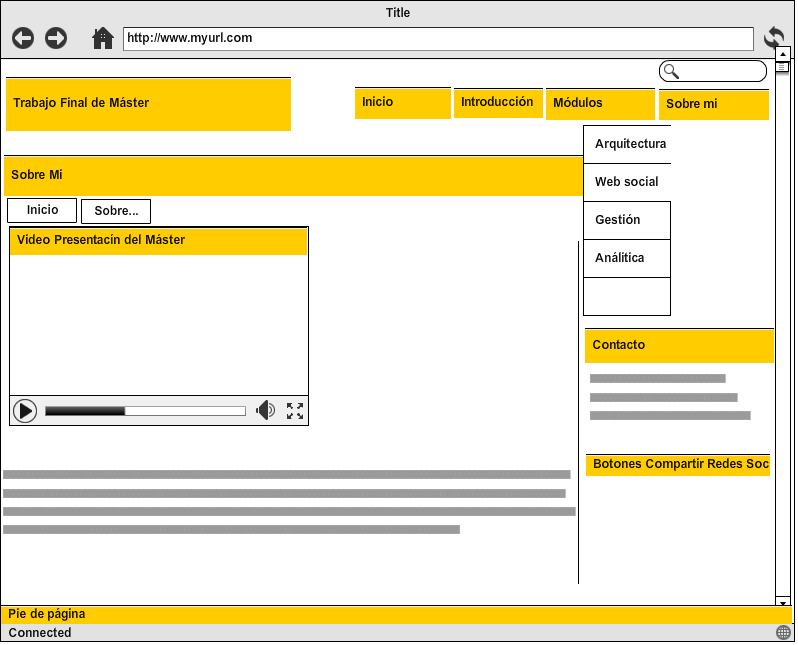
Los Wireframes.
Son prototipos o maquetas de cada una de las páginas que componen el sitio web, se representa el contenido y la arquitectura información de las mismas.
Al igual que el caso de los blueprints se suele emplear como método de discusión de la arquitectura de la información por parte de todos los miembros que componen el equipo.
Tienen tres tipos de granulidad:baja fidelidad, granulidad intermedia y los de alta fidelidad.
Todos ellos contaran con una leyenda en la que se explicara la funcionalidad de cada uno de los componentes.

Para llevar a cabo este tipo de tareas contamos con diversas opciones en cuanto a las herramientas.
